
Pour celles et ceux qui se sentent contraint·e·s par le cadre fixé par l’outil Impress de la suite Libre Office, vous pourriez être tenté·e·s par cette alternative qui combine l’utilisation d’un logiciel libre de dessin vectoriel, Inkscape, et le logiciel libre Sozi qui permet une « mise en scène », de l’image.
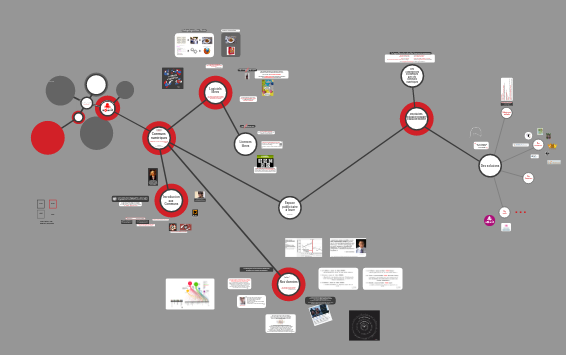
Avant de donner quelques explications et conseils d’usage, vous êtes invité·e·s à regarder cette présentation qui rend compte, plus qu’un long discours, d’un rendu original produit avec les logiciels libres évoqués.
Petit préambule sur le format des images
Inkscape utilise le format vectoriel qui peut porter, entre autre, l’extension « .svg » (il y a d’autres extensions mais les plus connues sont des formats propriétaires moins interopérables). C’est un choix intéressant lorsque l’on souhaite être en capacité d’agrandir ou de réduire, sans perte de qualité, une image. Le vectoriel est typiquement un format d’image utilisé par les imprimeurs ; ce qui peut leur permettre au besoin de générer des impressions de grandes affiches sans effets de « pixelisation ».
Le bitmap peut porter, entre autre, les extensions « .jpg », « .png », « .tiff »,…et il y en a plein d’autres. C’est le format utilisé couramment lorsqu’il s’agit de publier des images sur Internet. Ce sont souvent des formats qui engendrent des pertes de qualité, par exemple lorsque l’on change la taille de l’image.
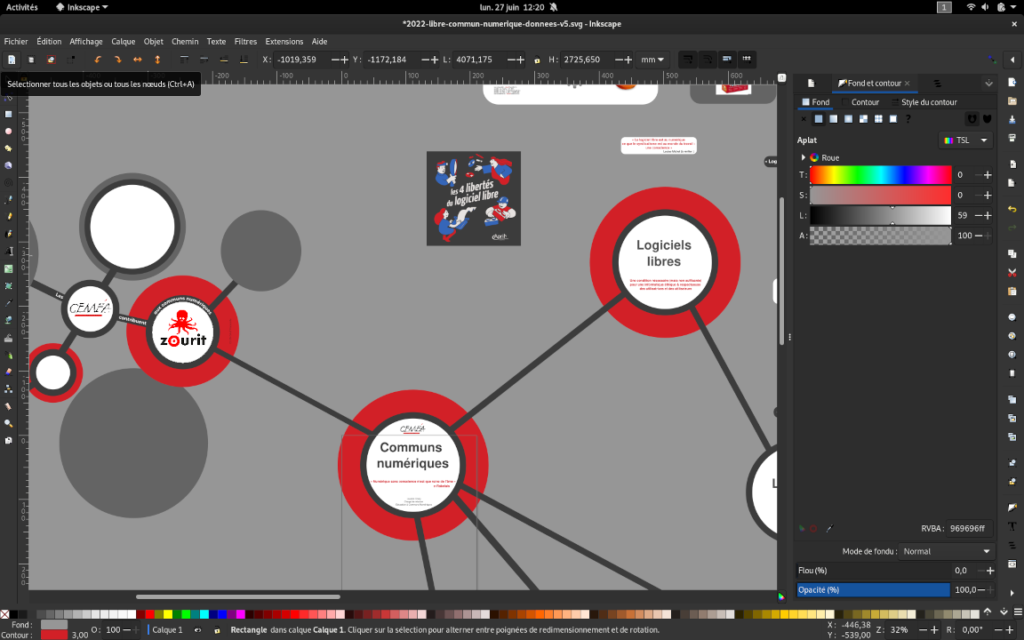
Inkscape

Inkscape est donc le logiciel libre de dessin vectoriel que nous allons utiliser pour produire des présentations alternatives. Le format vectoriel permettra, par exemple de zoomer/dezoomer sans effet de dégradation de l’image.

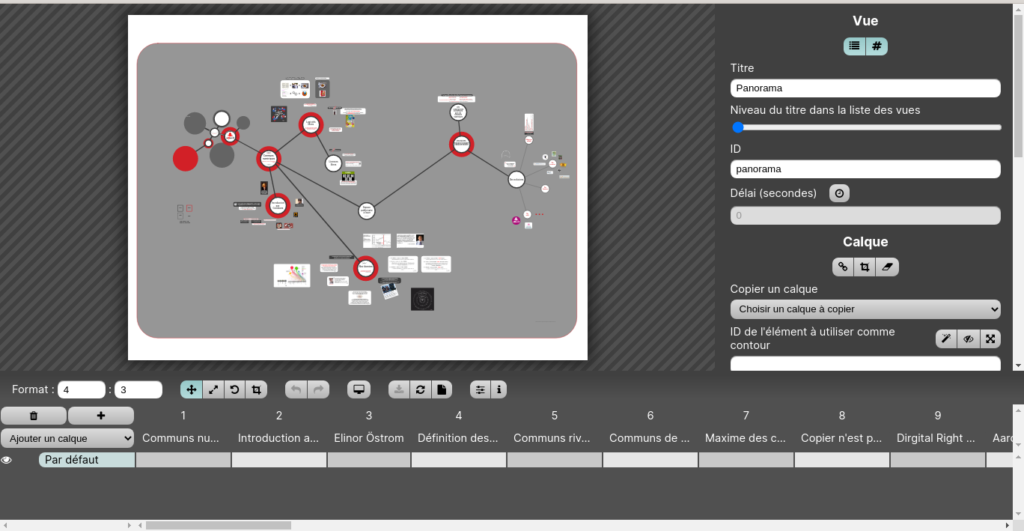
Sozi

Selon, le site du projet, « Sozi est un outil pour créer et jouer des présentations animées. Contrairement aux outils de présentation classiques, un document Sozi n’est pas organisé comme un diaporama. Il s’agit plutôt d’un poster où la disposition du contenu est entièrement libre. Le déroulement de la présentation consiste en une succession de translations, zooms et rotations permettant de focaliser l’attention sur les éléments que vous voulez montrer ».

L’objet de cette page n’est pas de reproduire des documentations ou tutoriels qui existent déjà. Si ces quelques lignes et l’exemple pointé en début d’article vous donne envie d’essayer, la porte d’entrée les plus simple est sans doute la documentation produite sur le site.
Quelques remarques complémentaires
- Lorsque la présentation avec Sozi a été créée, il faut ouvrir le fichier html généré automatiquement et portant le même nom que l’image utilisée. Vous pouvez utiliser localement ce fichier mais vous pouvez aussi le déposer sur un serveur pour le rendre accessible de n’importe où. Sozi est bien fait : il y a aussi la possibilité d’exporter un pdf où chaque page représente une vue.
- Il est possible de mettre un calque « fixe » qui apparaîtra sur chaque vue (par exemple, la date, le lieu, le logo de la structure, etc…) si vous le souhaitez.
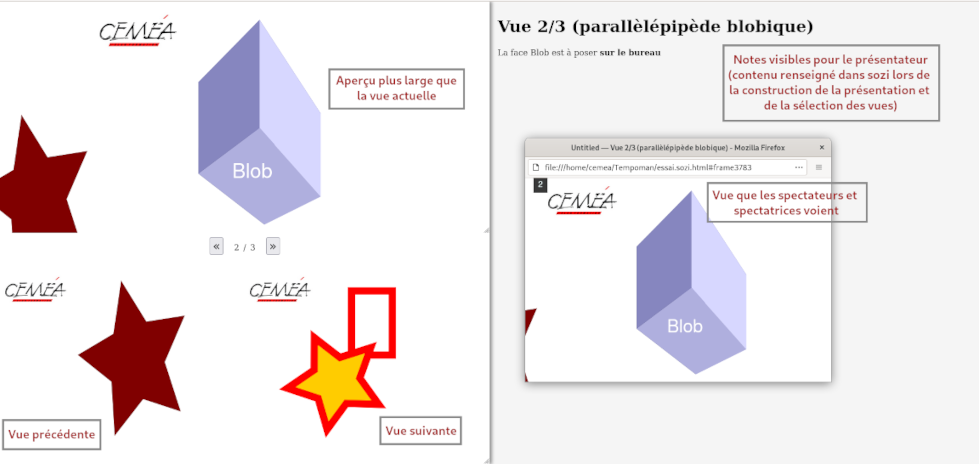
- Certaines personnes ont besoin d’un « presenter » qui dispose les écrans pour, à la fois savoir ce que les personnes voient mais aussi, savoir quelle sera la vue suivante. Il peuvent aussi accéder en même temps aux éléments de discours non intégrés dans la présentation (notes) mais utiles à faire passer à l’orateur.

- Il y a actuellement un (petit) bug (connu) avec le navigateur Mozilla Firefox. Lorsque l’on passe d’une vue à l’autre, l’image n’est pas totalement nette (l’effet est néanmoins minime). Il est nécessaire de donner un coup de roulette dans un sens ou dans l’autre pour zoomer ou dézoomer. L’image devient alors plus nette. L’autre solution est d’utiliser spécifiquement un autre navigateur pour la présentation (c’est toujours bien, de toute façon, d’avoir plusieurs navigateurs sur son appareil pour pouvoir comparer lorsqu’un comportement nous étonne…).
- Faites attention aux polices que vous utilisez : si elles ne sont pas courantes, vous allez vous exposer au risque de voir votre présentation « destructurée » sur d’autres appareils à cause de cela. Pour éviter cela, une des options est « d’embarquer » les polices mais c’est plutôt pour les utilisateurs et les utilisatrices avancées. L’autre option, lorsque votre image est définitivement prête, et d’utiliser l’option d’Inkscape de transformer le texte en chemin.
- Si vous souhaitez utiliser cette solution, la connaissances des principes et des manipulations de base sous Inkscape seront nécessaires.
Bonnes expérimentations à vous et n’oubliez pas d’attacher une licence creative commmons (vous pouvez lire cette page sur le site de l’April si vous n’êtes pas familier de cette pratique) à vos productions, surtout si vos contenus peuvent servir à d’autres. Et, le cas échéant, n’hésitez pas à partager pour inspirer d’autres personnes et encourager l’usage d’Inkscape et Sozi !

